Wir beschreiben in der Reihe Bessere Performance für ein höheres Google Ranking die einzelnen Empfehlungen von Google PageSpeed und erläutern euch wie ihr diese für eure Webprojekte umsetzt.
Beim Ausliefern einer Webseite ist die Übertragungszeit von Ressourcen der größte Flaschenhals. Die Zeit bis Bilder, CSS- und JavaScript-Dateien sowie der HTML Inhalt über das Netzwerk übertragen werden kann mit Hilfe von Komprimierung verringert werden.
Dazu muss die Komprimierung eingeschaltet werden. Bilder sollten immer separat optimiert und komprimiert werden, so dass eine serverseitige Komprimierung überflüssig wird.
Komprimierung aktivieren
Um die Komprimierung zu aktiveren gibt es zwei Methoden. Dabei ist die serverseitige Komprimierung mit Hilfe einer .htaccess Datei wesentlich schneller und ressourcenschonender als die Komprimierung via PHP.
Komprimierung mit PHP
Falls eine Komprimierung mit .htaccess für euch nicht in Frage kommt, könnt ihr die Komprimierung mit PHP einsetzen. Dies kann der Fall sein, wenn euer Webhoster euch eine Nutzung der .htaccess Datei verbietet oder das Modul mod_deflate auf dem Webserver nicht installiert ist.
Bindet dafür folgenden Code in eure .php Dateien ein.
<?php
if(extension_loaded("zlib") AND strstr($_SERVER["HTTP_ACCEPT_ENCODING"],"gzip"))
@ob_start("ob_gzhandler");
?>
Habt ihr Zugriff auf die .htaccess Datei, ist aber kein mod_deflate Modul installiert könnt ihr folgenden Code in eure .htaccess Datei einfügen.
php_value output_handler ob_gzhandler
Dieser Code sorgt dafür, dass eure PHP Dateien automatisch komprimiert werden.
Komprimierung mit .htaccess und mod_deflate
Die einfachste und sinnvollste Art und Weise die Ausgabe des Webservers zu komprimieren ist der Einsatz des Moduls mod_deflate. Dafür tragt ihr folgendes in eure .htaccess Datei ein.
<IfModule mod_deflate.c>
<FilesMatch "\\.(js|css|html|xml)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>
Der Webserver liefert nun alle JavaScript-, CSS-, HTML-, und XML-Dateien komprimiert aus. Wie bereits im Eingangstext erwähnt ist die Komprimierung von Bildern nur bedingt sinnvoll und sollte bereits vor dem Hochladen ausgeführt werden.
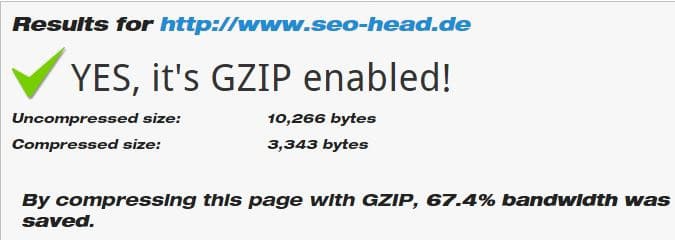
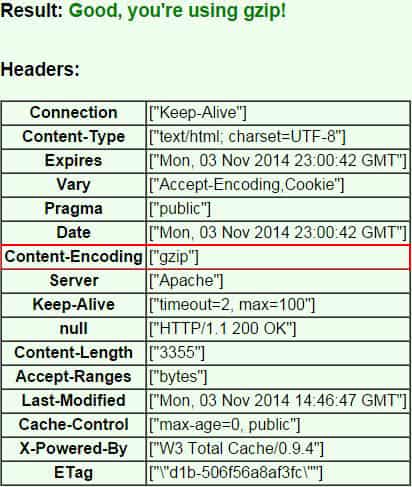
Auf dem Screenshot könnt ihr erkennen was euer Header zurückliefert, wenn ihr die Komprimierung aktiviert habt. Mit Hilfe von Google PageSpeed könnt ihr herausfinden ob alle Ressourcen von der gzip-Komprimierung erfasst worden sind. Im Beitragsbild könnt ihr erkennen, dass die komprimierte Version von seo-head.de nur 3,3 kb groß ist. Damit werden 67,4% Bandbreite im gegensatz zu einer unkomprimierten Version gespart. Ein solcher Leistungsgewinn ist mit kaum einer anderen Einstellung oder Umstellung zu vergleichen.
Ob eure Webseite mit gzip-Komprimierung ausgeliefert wird könnt ihr mit Hilfe des Google PageSpeed testen. Oder ihr nutzt den Online-Service von checkgzipcompression.com
Fazit: Einfacher kann man seine Seite nicht schneller machen. Daher gilt immer: Komprimierung aktivieren!
Noch Fragen zum Thema Komprimierung? Hinterlasst mir doch einen Kommentar!





Trackbacks & Pingbacks
[…] Komprimierung aktivieren […]
Dein Kommentar
An Diskussion beteiligen?Hinterlasse uns Deinen Kommentar!